Esta página busca resumir los contenidos básicos de programación. Primero, tenemos que entender qué es HTML.
HTML - Etiquetas (Estructura Básica)
¿Cómo se escriben las etiquetas?:
< h1 > ¡Bienvenidos! </h1>
- Etiqueta de apertura
- Contenido
- Etiqueta de cierre
Configuración:
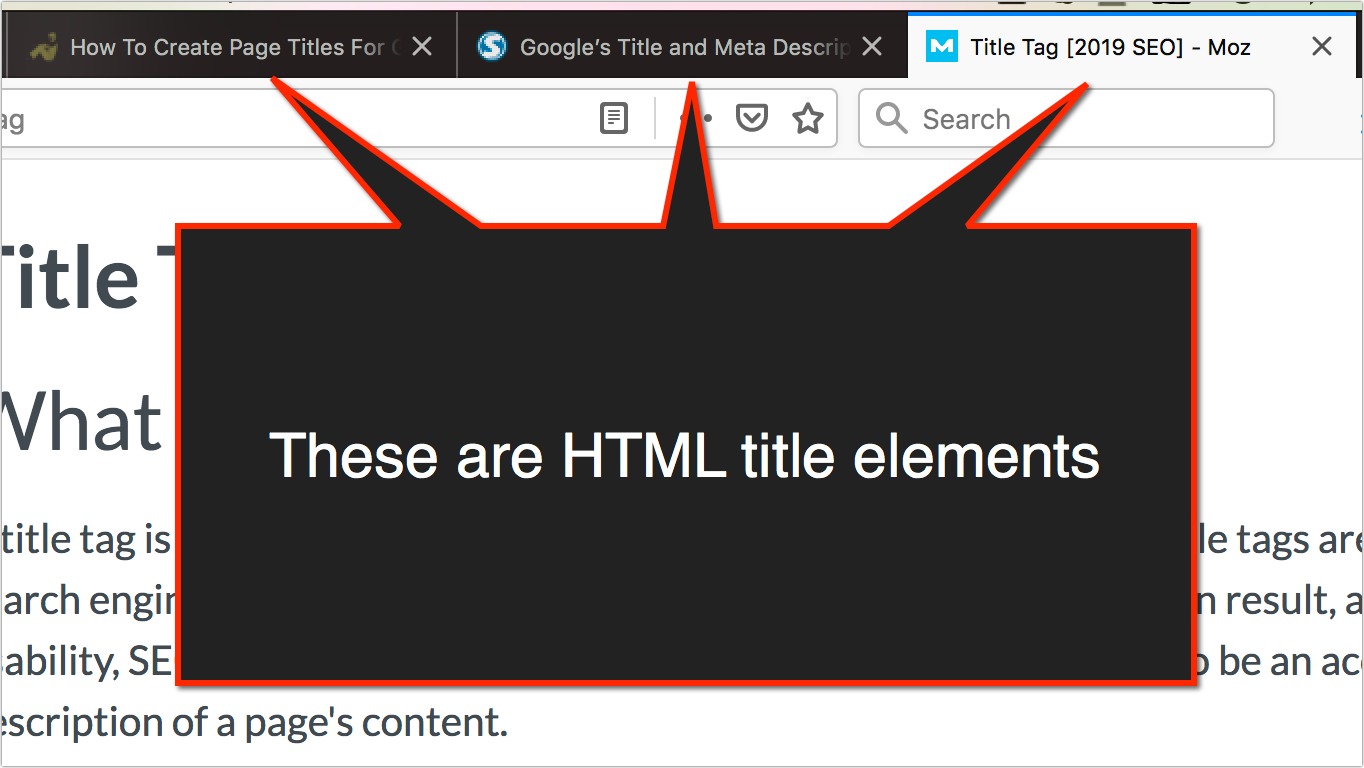
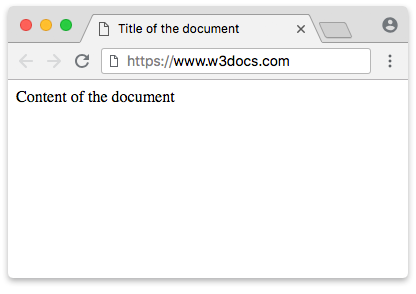
<head>
<title> Mi sitio web </title></head>

Contenido General:
<body>
<h1> ¡Bienvenidos! </h1></body>

CSS - Sintaxis
- Los CSS sirven para dar estilo al HTML
¿Cómo se vincula un CSS externo?:
<link rel= “stylesheet” href= “css/style.css” (Dirección del archivo)>
Orden del CSS:
h1 { color: yellow }
Selector: Define el elemento HTML que se va a modificar
Propiedad: Define qué es lo que quieres modificar
Valor: Especifica cómo se va modificar
¿Qué tipos de colores se pueden elegir?
Predeterminados:
h1 { color:pink; }
Hexadecimales:
h1 { color: #FFB1E1; }
RGB:
h1 { color: rgb(255, 177, 156); }
RGBA:
*Mismo formato que el RGB, con la excepción de que se puede agregar un valor de 0 a 1 que modifica la transparencia*
h1 { color: rgb(255, 177, 156, 0.56); }
Header - Main - Footer
- Son etiquetas semánticas
- Su nombre indica de qué trata su contenido
- Le dan una estructura al body de un sitio web
- Diagramas
- Mediante flechas y cuadros dejan ver cómo está organizado un proceso o contenido
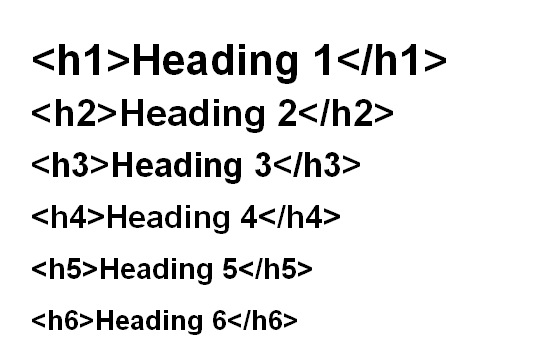
Niveles de encabezados
- Distinguen la importancia y orden de las etiquetas de título y subtítulos

Listas
- Organizan la información
- Existen dos tipos:
- Ordenadas
- Viñetas numéricas o alfabéticas
- <ol> </ol>
- Desordenadas
- Viñetas simbólicas
- <ul> </ul>
Imágenes
Etiqueta <img>
<img src= ”http://bit.do/perronadando” alt=”Perrito nadando”>
Ruta de origen de la imagen Descripción de lo que trata la imagen img {
width: (valor) ;
height: (valor);
} Pixeles (px) y Porcentaje (%) img {
width: 50px ;
height: 70%
} ¿Cómo cambiar el tamaño de las imágenes?
Width (Ancho) - Height (Alto)
Unidades de medida
Border y Border-Radius
- Border
- Determina las características de los bordes de los contenidos (ancho/estilo/color)
- img {border: 2px solid black;}
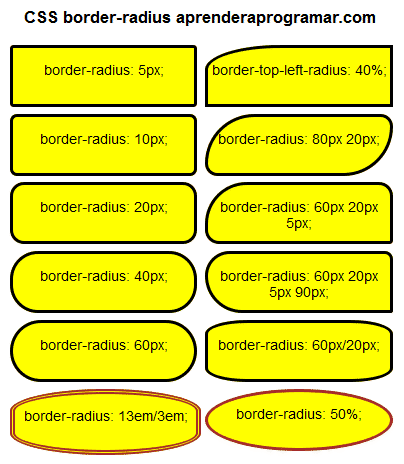
- Border-Radius
- Redondea las esquinas de los bordes

Agrupamiento con <div>
- Agrupa los elementos relacionados utilizando las etiquetas <div> </div>
- Sirve para comprender la organización de la información

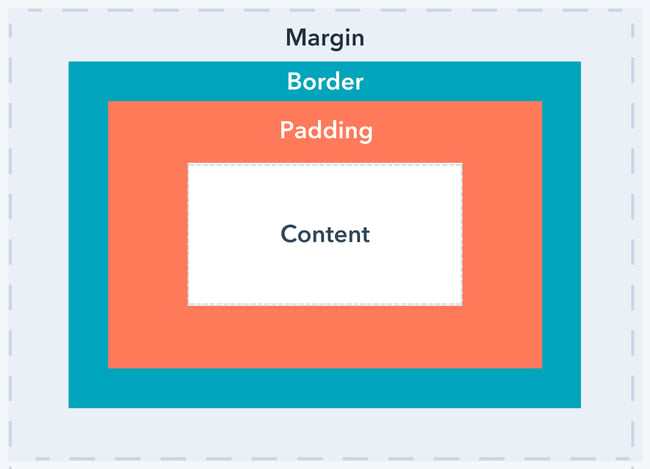
Margin y Padding
- Margin
- Distancia los contenidos (< div>) entre sí
- En CSS
- img {margin: 10px;}
- Padding
- Define la distancia entre el contenido del <div> y el borde de este último
- En CSS
- ul {padding: 12px}